
こんにちは、ヒーニョンです。
ディスプレイ選びではじめに着目するのがサイズ(インチ)と解像度(dpi)です。大きいほど価格は高くなり、高価だからといって自分に合っているとは限りません。使用用途、使用環境(ディスプレイとの距離)、視力によって変わってきます。
この記事ではPC用ディスプレイ選びの第一歩となるサイズ(インチ)と解像度(dpi)の決め方をまとめています。
サイズ(インチ)
ディスプレイのカタログを見ると必ず表記されているのがインチです。これはパネル部分の対角線の長さをインチ表示したものです。(1インチ=25.4mm)
パネルの外側には額縁があるので実際のディスプレイの大きさはインチ表記されたものよりひと回り大きくなります。

対角線をインチでいわれてもピンとこないので、大まかな横の長さをまとめておきます。アスペクト比や湾曲ディスプレイによっては違いますが目安として見てください。
| ディスプレイのサイズ(インチ) | パネルの実寸幅(mm) |
|---|---|
| 19.5 | 432 |
| 21.5 | 476 |
| 23 | 509 |
| 24 | 532 |
| 27 | 597 |
| 32 | 708 |
| 43 | 952 |
個人差はありますが人間が集中できる視覚は45度(左右方向)くらいの範囲だと言われています。眼球からパネルまでの距離によって首を振らずにディスプレイを確認できる範囲を計算すると次の表のようになります。
| 眼球からパネルまでの距離(mm) | 集中できる視覚45度の幅(mm) |
|---|---|
| 400 | 331 |
| 500 | 414 |
| 600 | 497 |
| 700 | 580 |
| 800 | 663 |
| 1000 | 828 |
23インチは60cm、27インチは75cmほど離れると快適に画面全体を見れます。とくにゲーム目的であれば重要です。
眼球からパネルまでの距離で注意したいのが、机の上にディスプレイを設置したとき、スタンドの形状によってパネル面が想像以上に手前となることがあります。サイズの大きなディスプレイほどスタンドのスペースが広く必要になる傾向があり、奥行き20cmになることもあります。机の奥行きが60cmだったら机のスペースは40cmしか残りません。

モニターアームを別途用意すれば緩和されることが多いです。机の後ろのスペースが必要ですが机の奥行き10cmほどでおさまります。
アスペクト比
ディスプレイのアスペクト比とは、パネルの横と縦の比です。特殊なものを除き、次の表のものが多く販売されています。
| アスペクト比 | 用途 |
|---|---|
| 16:10 | 縦が少し長いので事務向き。 16:9を表示したとき上下にスペースができるのでコントロールしやすい。 |
| 16:9 | 多くの動画やゲームが採用しているワイドディスプレイ。 現在一般的に普及している。 |
| 21:9 | 映画や一部のゲームで採用しているウルトラワイド(シネスコ)ディスプレイ。 大型のディスプレイに採用され湾曲しているものが多い |
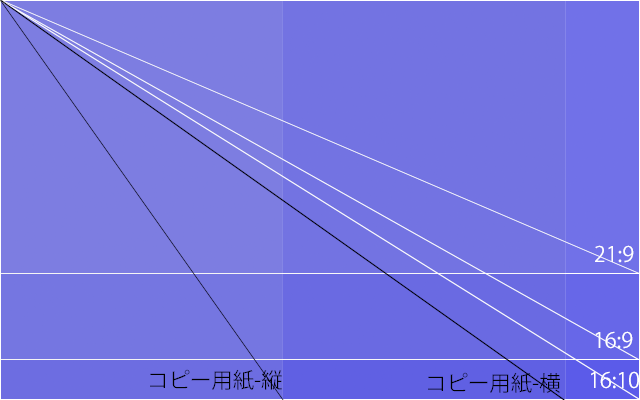
アスペクト比と用紙の関係を画像にしました。コピー用紙は1:√2です。

選ぶサイズ(インチ)にもよりますが、ウインドウを左右に分割して使うことなどを考慮して選びましょう。
解像度(dpi)
現在多く販売されているディスプレイの解像度をまとめました。
| 解像度(dpi) | アスペクト比 |
|---|---|
| 1920×1200 (WUXGA) | 16:10 |
| 3840×2160 (4K) | 16:9 |
| 2560×1440 (WQHD) | |
| 1920×1080 (FHD) | |
| 1366×768 (FWXGA) | |
| 3840×1600 | 21:9 |
| 3440×1440 | |
| 2560×1080 |
解像度が大きければ大きいほど表示領域が増えるのですが、大きければ良いというものではありません。高価な高解像度のディスプレイを購入しても画面に表示される文字が小さくて読むのに疲れる場合があります。重要なのは自分の目に合ったものを選ぶことです。それには画素密度(ppi)を知る必要があります。
画素密度(ppi)、画素ピッチ(mm)
画素密度(ppi)とは、ディスプレイのパネル1インチ辺りの画素数です。画素ピッチ(mm)は隣り合う2つの画素間の距離 です。カタログには明記されていないこともありますが、前項で説明したサイズ(インチ)と解像度(dpi)の関係から計算できます。
| 画面のサイズ(インチ) | 画面解像度 | 画素密度(ppi) | 画素ピッチ(mm) | Amazon人気機種 |
| 19.5 | 1366×768 (FWXGA) | 80 | 0.316 | Acer K202HQLAbi |
| 19.5 | 1600×900 | 94 | 0.27 | Dell E2016H |
| 20.7 | 1920×1080 (FHD) | 106 | 0.239 | I-O DATA EX-LD2071TB |
| 21.5 | 1920×1080 (FHD) | 102 | 0.248 | ASUS VP228HE |
| 22.5 | 1920×1200 (WUXGA) | 101 | 0.252 | EIZO EV2360-WT |
| 23 | 1920×1080 (FHD) | 96 | 0.265 | ASUS VZ239HR |
| 23.6 | 1920×1080 (FHD) | 93 | 0.272 | I-O DATA EX-LDGC242HTB |
| 23.8 | 1920×1080 (FHD) | 93 | 0.274 | Dell SE2416H |
| 24 | 1920×1080 (FHD) | 92 | 0.277 | BenQ XL2411P |
| 24.1 | 1920×1200 (WUXGA) | 94 | 0.27 | EIZO EV2456-RBK |
| 24.5 | 1920×1080 (FHD) | 90 | 0.282 | I-O DATA EX-LDGC252STB |
| 27 | 1920×1080 (FHD) | 82 | 0.311 | Acer KA270HAbmidx |
| 27 | 2560×1440 (WQHD) | 109 | 0.233 | BenQ EX2780Q |
| 27 | 3840×2160 (4K) | 163 | 0.156 | Dell U2720QM |
| 27.9 | 3840×2160 (4K) | 158 | 0.161 | BenQ EL2870U |
| 28 | 3840×2160 (4K) | 157 | 0.161 | JapanNext JN-T284CUHDR |
| 29 | 2560×1080 | 96 | 0.265 | LG 29WL500-B |
| 31.5 | 1920×1080 (FHD) | 70 | 0.363 | I-O DATA EX-LD321DB |
| 31.5 | 2560×1440 (WQHD) | 93 | 0.272 | ASUS VG32VQ |
| 31.5 | 3840×2160 (4K) | 140 | 0.182 | BenQ EW3270U |
| 32 | 1920×1080 (FHD) | 69 | 0.369 | JapanNext JN-32MV144FHD |
| 32 | 3840×2160 (4K) | 138 | 0.184 | BenQ EW3280U |
| 34 | 2560×1080 | 82 | 0.311 | LG 34WL500-B |
| 34 | 3440×1440 | 110 | 0.232 | Acer X34Pbmiphzx |
| 34.1 | 3440×1440 | 109 | 0.233 | Dell U3419W |
| 35 | 2560×1080 | 79 | 0.32 | Acer Z35bmiphz |
| 35 | 3440×1440 | 107 | 0.238 | ASUS XG35VQ |
| 37.5 | 3840×1600 | 111 | 0.229 | LG 38WK95C-W |
| 42.5 | 3840×2160 (4K) | 104 | 0.245 | LG 43UN700T-B |
| 43 | 3840×2160 (4K) | 102 | 0.248 | I-O DATA EX-LD4K432DB |
ディスプレイに表示される文字の大きさ
画面で表示される文字の大きさはポイント(pt)で表記されます。(mm)の方が分かりやすいのですが(pt)で表記する理由があります。それは印刷したときの大きさを示しているのです。(mm)だと画面上の大きさと混同してしまうからです。
一般的にDTPでは”1pt ≒ 0.35278mm”です。Windowsではアプリケーションに使われる文字(キャプション)のサイズは9ptです。印刷すると”9 x 0.35278 = 3.17502mm”です。
知りたいことはディスプレイに表示される大きさですが、ひとつ知識が必要です。
Windowsの表示は「96dpi」で設計されています(Macは72dpi)。実寸1インチを96ドットで表示するように作られています。前項の画素密度(ppi)で96ppiのディスプレイは画面と印刷が同じ大きさになるということです。
言い換えると”96ppiのディスプレイで9ptの文字が3.17502mm”で表示されます。
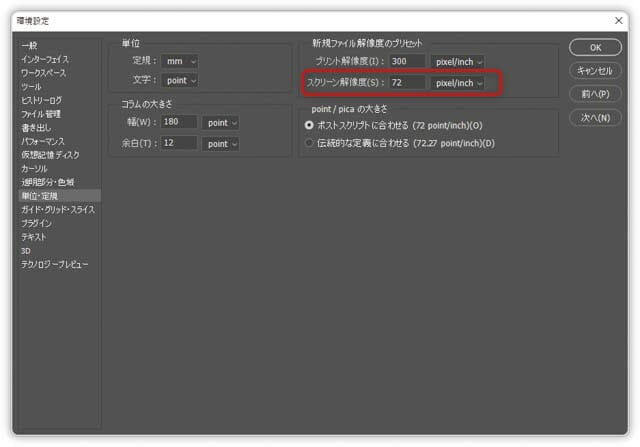
Photoshopなど印刷イメージが重要になるアプリケーションはスクリーン解像度を変更できる設定があります。この数値をディスプレイの画素密度(ppi)を設定すれば、アプリケーション内での100%表示したときと印刷イメージが同じになります。

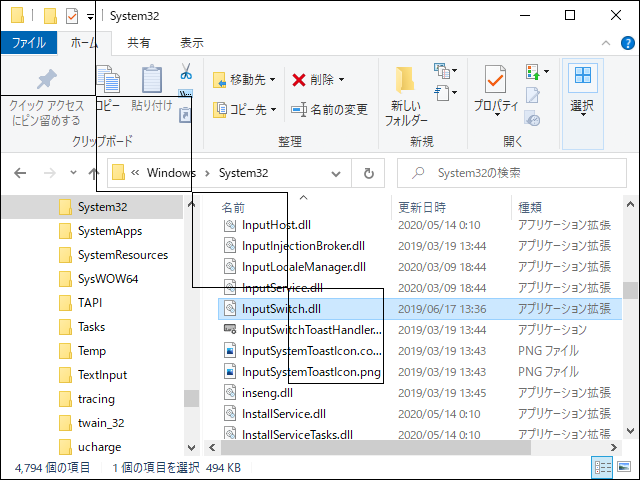
では自分に合った画素密度(ppi)を調べる方法として、次の画像を見てください。エクスプローラー(9ptの文字)の画面をキャプチャしたものです。ブラウザーの表示倍率を替えて見やすい大きさに画面を拡大縮小して調整してください。このとき眼球と画面までの距離は想定している距離をとってください。

画像には黒線で矩形が書かれています。この1辺の長さは96dpiです。画面に表示される矩形の1辺の長さを定規を使って計測してください。
計測した値が次の表にある「96dpiの画面上の実寸(mm)」から近いものを選んだとき、自分に合った画素密度(ppi)が分かります。
| 96dpiの画面上の実寸(mm) | 画素密度(ppi) | 画素ピッチ(mm) |
|---|---|---|
| 35.4 | 69 | 0.369 |
| 34.8 | 70 | 0.363 |
| 30.7 | 79 | 0.32 |
| 30.3 | 80 | 0.316 |
| 29.9 | 82 | 0.311 |
| 27.1 | 90 | 0.282 |
| 26.6 | 92 | 0.277 |
| 26.3 | 93 | 0.274 |
| 26.1 | 93 | 0.272 |
| 25.9 | 94 | 0.27 |
| 25.4 | 96 | 0.265 |
| 24.2 | 101 | 0.252 |
| 23.8 | 102 | 0.248 |
| 23.5 | 104 | 0.245 |
| 22.9 | 106 | 0.239 |
| 22.8 | 107 | 0.238 |
| 22.4 | 109 | 0.233 |
| 22.3 | 110 | 0.232 |
| 22.0 | 111 | 0.229 |
| 17.7 | 138 | 0.184 |
| 17.5 | 140 | 0.182 |
| 15.5 | 158 | 0.161 |
| 15.0 | 163 | 0.156 |
デュアルディスプレイ化で注意すること
ディスプレイを新調して古いディスプレイもそのまま使ってデュアルディスプレイ化することも多いでしょう。ほとんどの場合、新調するからには、よりサイズが大きいもの、より解像度が高いものを購入するでしょう。
異なるサイズのデュアルディスプレイで問題になるのが、ディスプレイまたぎでウィンドウを表示させると大きさが違って表示され見づらかったり、マウスを動かすと飛んだように見えたりします。

これを防ぐには画素密度(ppi)や画素ピッチ(mm)を同じにすることです。とくに現在見ているディスプレイの9ptの文字が見やすいのであればなおさらです。
Windowsで表示文字のサイズ変更(大きくする)はできますが、これはドットバイドット(1ピクセル1ドット表示)ではないので、アプリケーションによってはレイアウトが崩れたり、文字がにじんで見えたりします。
新調したディスプレイの方が高解像度だと思いますので、古いディスプレイに合わせることとなり、折角の高解像度が意味をなしません。
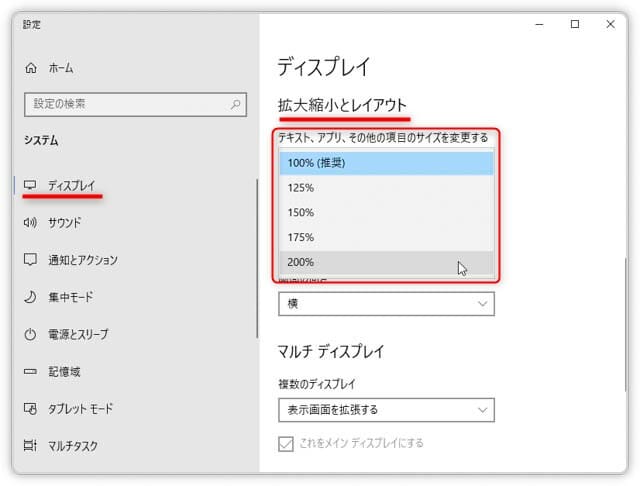
ただし4K対応のゲームや動画を楽しむのが主目的であれば、この限りではありませんが、拡大縮小とレイアウトを200%にすることを考慮して、4Kの画素密度(ppi)を半分としたとき同じ値になるなど計算してみましょう。

画素密度(ppi)が同じだと気持がよいです。

まとめ
パソコン用のディスプレイ選らびでサイズ(インチ)と解像度(dpi)に着目しました。専門用語も多く難しかったかもしれませんが、店舗に置いてある実機はデモを流しているだけなので衝動買いするのは難しく、事前にある程度スペックを絞り込んで置くことが大切です。
自分に合った使い勝手のよいディスプレイを選ぶには、更に知っておくべき項目があります。次の記事を参考にしてください。

ではまたヾ(^^へ)



コメント